我的第一篇博客文章
大家好 我的第一篇博客文章发布了, 感谢你从茫茫的互联网找到这里,第一篇文章我就先写一写为啥要公开写作,以及博客系统搭建过程
为什么要开个人博客
想写公众号和个人博客念头已经很久,但是追求完美的心理,觉得网络上已经有非常优质的文章,生怕自己的文章写的不够好。拖延症毛病觉得公开写作很麻烦又不能带来立马可见的好处一直没动手写,最近对以上两个心理有了些
个人知识整理
关于公开写作的好处有太多的人写过文章,比如十几年前《暗时间》作者刘未鹏写过 为什么你应该(从现在开始就)写博客 以及书写是为了更好的思考
工作许久,平时做技术工作,围绕工作的技术栈积累了不少的技术类笔记,但是这些笔记都处于原生态,类似个人的Wiki,只适合个人查阅。 期望通过博客和公众号写作契机,后续写一些文章出来发表,公开的写作是对原有知识的一个再思考和提炼总结,形成系列文章。
事关个人利益的事,我们每个人都会谨慎行事,观察下来我自己还是周围的人,除了日常和个人利益息息相关之外的东西, 很多东西我们都是凭直觉的想当然,这种想当然和我们的利益不是直接挂钩,也不会有什么伤害,节省我们的大脑能量消耗,这是人的进化本能。但是能否偶尔让自己明白人呢,做点数据整理,多做点证据挖掘,做点思考推理,把自己日常之外的一些思考做个备份保留,留个未来的自己打脸吧
建立真实世界的链接
硅谷王川(微博)老师,一直在他的微博和公众号文章里布道大规模的链接和个人品牌的重要性,链接决定你的生存位置,个人品牌决定你的议价能力
蹭热点流量不是我写作目的,我想通过博客文章输出,沉淀认知,拓展能力边界。长期的信息输出,让外界更好认识自己,降低建立合作的信用成本,在需要合作的时候更容易建立连接。
以后准备在博客上写点什么
作为IT技术男,第一类文章围绕工作需要的技术栈,分享我对技术学习收获,以及深度的技术分析。
第二类文章,会写一写日常之外感兴趣的东西,比如我对区块链的研究。 之前读书兴趣领域比较广,通过几年筛选下来,未来几年有空读读脑神经科学、进化论、奥地利学派经济思想,有收获了也在博客上写。
第三类 如果碰上有合适的内容可以输出,对人生、社会、宏观问题一些个人视角观察思考记录吧,不一定能写,这个就随缘了,重点是写好上面两类文章。
博客搭建过程
国内公众号和知乎、简书等都是很好的写作平台,省去搭建博客的过程,关键是平台自带流量。但是在人家平台上写作也受制于人家平台限制,不透明的 审核规则,随时有可能被删除下线的风险,我想先搭建自己的博客,在自己博客上写,然后按需在各平台上发表。
关于写作工具,我的想法是
- 格式用Markdown,语法简单,使用广泛,周边工具完善;
- 找到合适的Markdown扩展插件,方便在Markdonw里的插入图表、公式;
- 图表插件、公式插件 能够在本地编辑所见既所得,不用投入过多的精力学习;
- Markdown在公共写作平台上有比较好的统一的样式渲染输出;
hugo搭建静态博客网站
比较流行的博客写作工具有老牌的wordpress综合性建站软件,也有只专注博客写作生成工具,比如jerkyll hexo hugo等
jerkyll、hexo、hugo这三个工具简单对比,功能都能满足要求,社区弄的样式也很丰富,我选了hugo,主要从2016年开始的项目,博客引擎用go语言写的,生成静态页面快。
网站样式选了Mainroad链接
搭建过程比较简单,按照官方的quick start 快速搞定软件安装、样式引入,生成站点,创建第一篇博客文章 四个步骤
我选用的样式插件叫Mainraod链接
Markdown插件的选择和配置
经过一番搜索 公式编辑器用KaTex(链接) Javascript库,Katex是可汗学院开发的,
可汗学院2006年就创建的非盈利机构,专注线上教学,国内很多线上教学视频从可汗学院课程翻译过来 Katex公式语法基于Latex,在浏览器上渲染速度快,关键是输出美观
配置Katex,支持数学公式
步骤一 新建html文件,统一引入katex支持 在themes/{YOUR_THEME}/layouts/partials/math/katex.html,内容
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.16.2/dist/katex.min.css" integrity="sha384-bYdxxUwYipFNohQlHt0bjN/LCpueqWz13HufFEV1SUatKs1cm4L6fFgCi1jT643X" crossorigin="anonymous">
<!-- The loading of KaTeX is deferred to speed up page rendering -->
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.16.2/dist/katex.min.js" integrity="sha384-Qsn9KnoKISj6dI8g7p1HBlNpVx0I8p1SvlwOldgi3IorMle61nQy4zEahWYtljaz" crossorigin="anonymous"></script>
<!-- To automatically render math in text elements, include the auto-render extension: -->
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.16.2/dist/contrib/auto-render.min.js" integrity="sha384-+VBxd3r6XgURycqtZ117nYw44OOcIax56Z4dCRWbxyPt0Koah1uHoK0o4+/RRE05" crossorigin="anonymous"
onload="renderMathInElement(document.body);"></script>
<script>
window.WebFontConfig = {
custom: {
families: ['KaTeX_AMS', 'KaTeX_Caligraphic:n4,n7', 'KaTeX_Fraktur:n4,n7',
'KaTeX_Main:n4,n7,i4,i7', 'KaTeX_Math:i4,i7', 'KaTeX_Script',
'KaTeX_SansSerif:n4,n7,i4', 'KaTeX_Size1', 'KaTeX_Size2', 'KaTeX_Size3',
'KaTeX_Size4', 'KaTeX_Typewriter'],
},
};
</script>
<script defer src="https://cdn.jsdelivr.net/npm/webfontloader@1.6.28/webfontloader.js" integrity="sha256-4O4pS1SH31ZqrSO2A/2QJTVjTPqVe+jnYgOWUVr7EEc=" crossorigin="anonymous"></script>
步骤二 新增文件 themes/{YOUR_THEME}/layouts/partials/header.html,内容
{{ if .Page.Params.math }}{{ partial "math/katex.html" . }}{{ end }}
表示如果Markdown文件元数据描述里如果需要数学公式,则页面html增加步骤一内容
步骤三 Markdown文件元数据启用数学公式
需在Markdown内容文件里,描述文章的元数据---之间的内容,增加一行math: true属性
公式的使用
Katex支持行内公式和行间公式
行内公式用写在两个$之间,行间公式写在两个$$之间
质能方程公式,行内公式为$E = mc^2$ 效果: $E = mc^2$
质能方程公式,行间公式$$E = mc^2$$ 效果: $$E = mc^2$$
配置支持mermaid,支持流程图
mermaid(链接)是一个使用文本代码来描写图表的Javascript工具库,支持包括各种类型flowchart,时序图(Sequence diagrams),UML类图和状态图, 实体关系图,甚至管理项目进度的冈特图 通过Markdown增强插件可以,在Markdown在直接用代码来画图
配置mermaid,支持在博客中用mermaid画图 步骤一 在目录themes/{YOUR_THEME}/layouts/partials 创建mermaid.html 模板内容,引入mermaid库需要的镜头文件和样式
<script
type="application/javascript"
src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"
></script>
<script>
var config = {
startOnLoad: true,
theme:'{{ if site.Params.mermaid.theme }}{{ site.Params.mermaid.theme }}{{ else }}dark{{ end }}',
align:'{{ if site.Params.mermaid.align }}{{ site.Params.mermaid.align }}{{ else }}center{{ end }}',
};
mermaid.initialize(config);
</script>
步骤二 hugo博客引擎配置文件config.toml,增加mermaid的全局配置
params.mermaid.theme = "light"
params.mermaid.align = "center"
步骤三
页面按需加载mermaid.html模板
修改themes/YOUR_SCHEME/layouts/_default/single.html 在<div class="post-content"> 这个dom节点里增加配置代码
{{- if (.Page.Params.mermaid) }}
{{ partial "mermaid.html" }}
{{- end }}
如果Markdown页面定义了变量mermaid: true则加载文件mermaid.html引入的资源文件
步骤四 创建mermaid 代码片段(shortcode) 文件 themes/YOUR_SCHEME/layouts/shortcodes/mermaid.html 写入内容
<div class="mermaid">{{.Inner}}</div>
使用mermaid画图
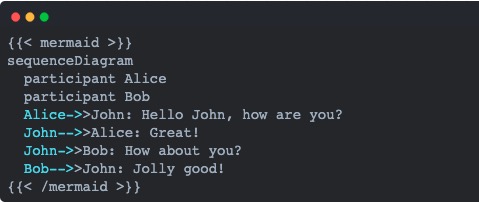
在Markdown代码里插入如下

显示流程图
各种图表的画法这里就不展开,需要时可以查询mermaid手册
本地写作过程
Markdown格式本身是一个纯文本文件,可以用任何编辑软件来写。我使用的是VS Code作为编辑器,安装了Markdown预览增强插件(链接) ,Katex公式编辑器插件能Markdown实时预览效果,但是mermaid代码写法有一点点不一样 ,可以省略掉mermaid指令,sequenceDiagram用sequence
公众号编辑发布
想着后续的文章除了再个人博客上发布之外,可以在类似公众号等平台发布,但是又不想用各平台编辑器多次编辑文章,如何解决? 找到这篇文章一个专注于微信公众号 Markdown 排版的平台, 作者搞了一个Md2X Editor编辑器,该编辑器支持Markdown样式渲染,并发布到公众号、博客园、掘金、知乎等多平台, 本篇文章的Markdown内容复制到Md2X Editor网站,预览试用了下,能完美兼容Katex公式插件,mermmaid图表还是不能渲染,这个后续看看怎么支持
github pages和个人博客网站
按照github Pages托管静态页面操作流程,创建{YOUR_GITHUB_NAME}.github.io仓库,将hugo生成的public目录下静态文件推送到{YOUR_GITHUB_NAME}.github.io仓库仓库,在仓库的Setting里做下简单设置,个人github.io静态页面生效
独立域名暂时还没申请,后续申请好之后,Github Pages已经支持把配置将域名解析到Github pages页面,等域名和DNS解析都配置好以后,手动操作下就可以
